I literally authored the entirety of our company-wide web design system. It is a responsive CSS framework that I developed and meta-designed to be intuitive and flexible for developers across the many diverse teams of our company. I also wrote and developed the Style Guide.
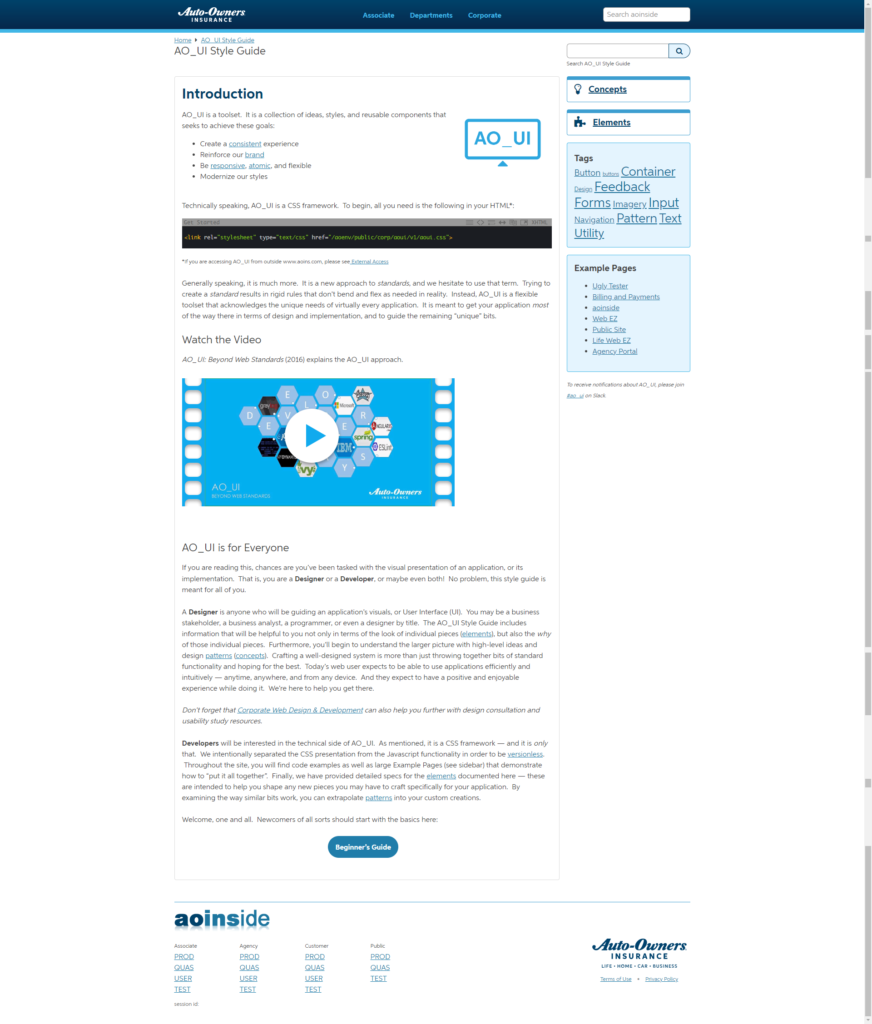
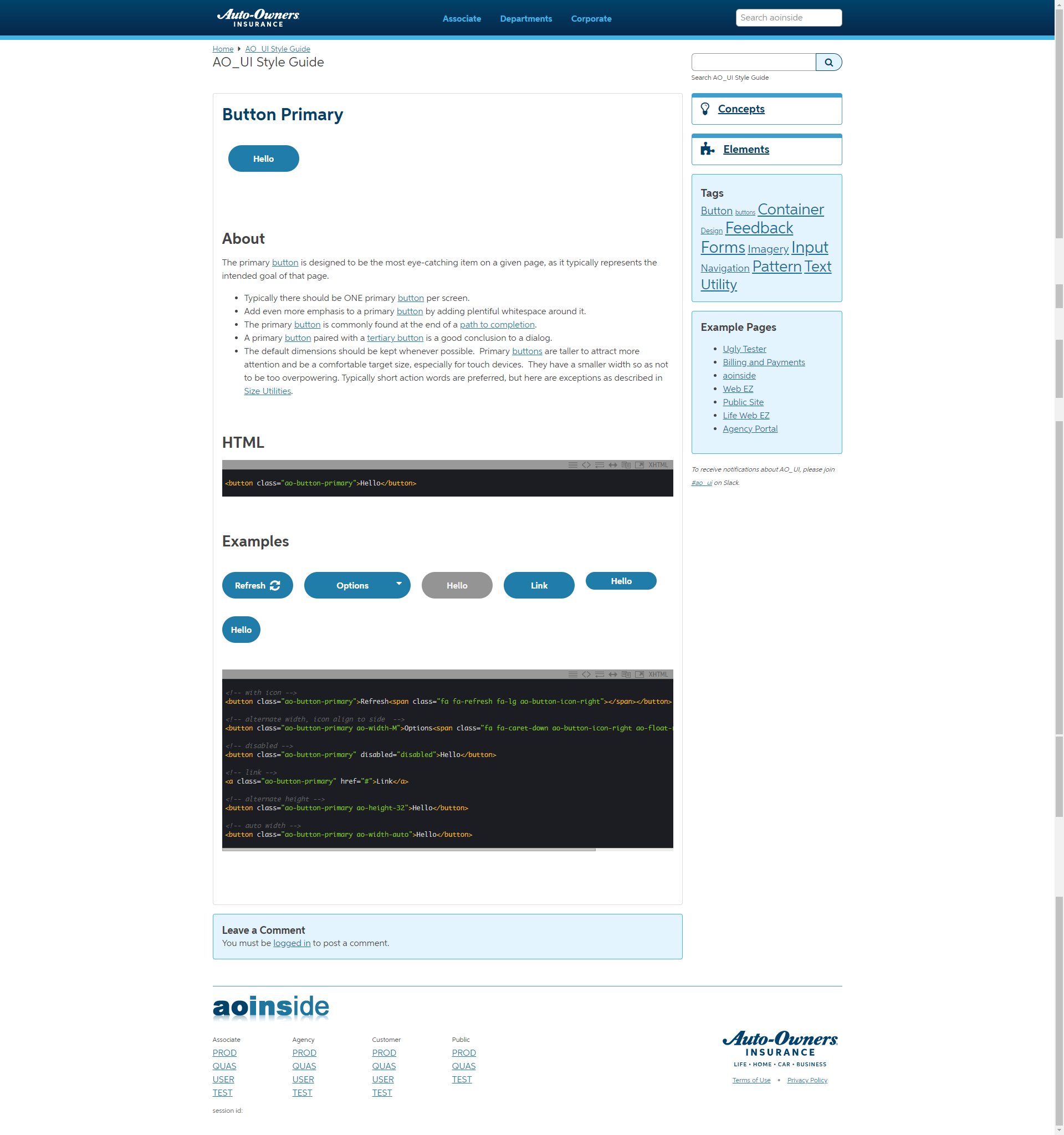
Style Guide. The Style Guide serves as the primary AOUI reference for developers, designers, and stakeholders alike. I developed a custom WordPress theme to meet the needs of the design. There are 2 primary types of pages: Concepts and Elements which describe our patterns and building blocks respectively. Information is tagged, searchable, and scannable. I provided a beginner’s guide as well as several explorable demo pages for actual implementation examples.
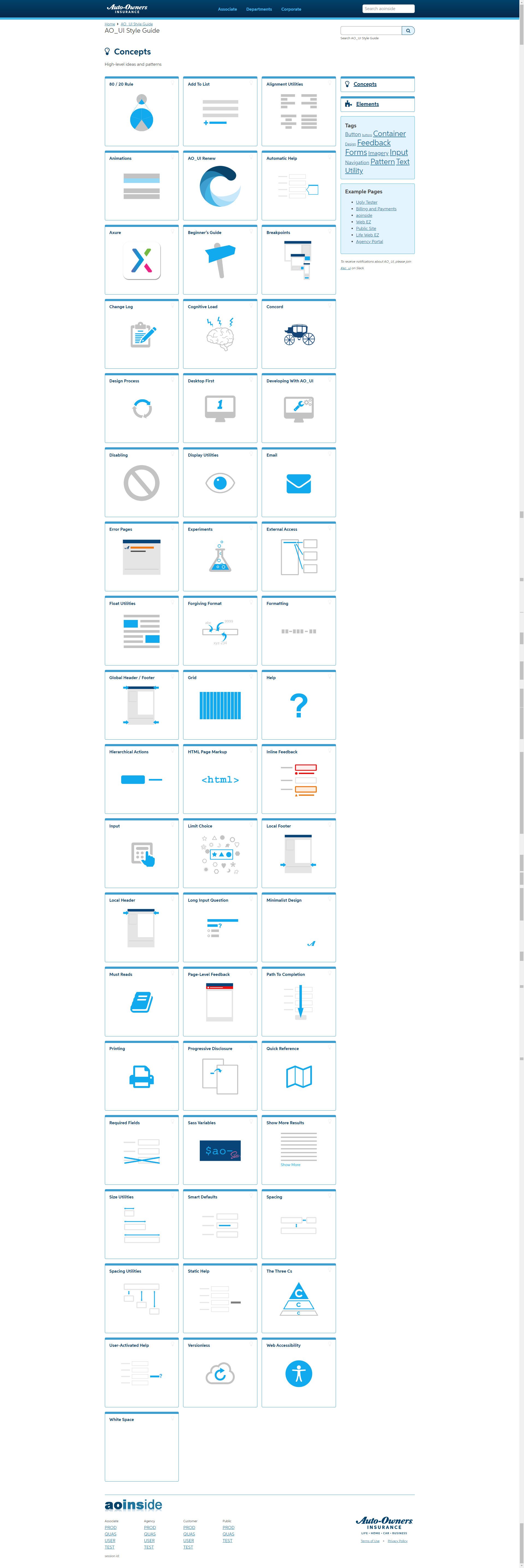
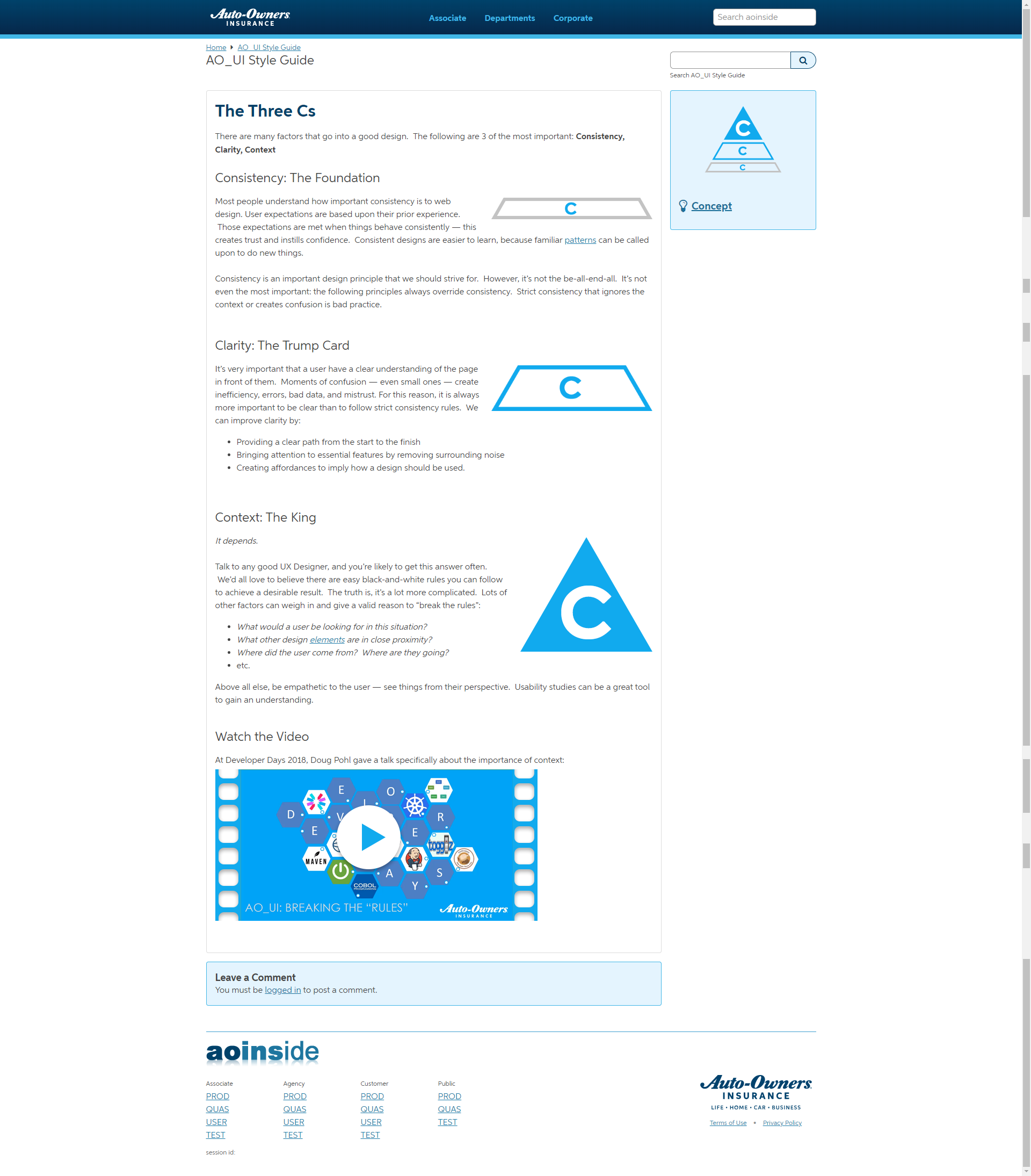
Concepts. We’ve learned many things about UX and what works at Auto-Owners throughout the last decade+ via our own research and findings in the industry. These pages represent our stances and patterns which come up often during our projects. Though we document what we can here, the real trick is knowing the concepts well enough to be able to explain our reasoning with the project teams during regular meetings.
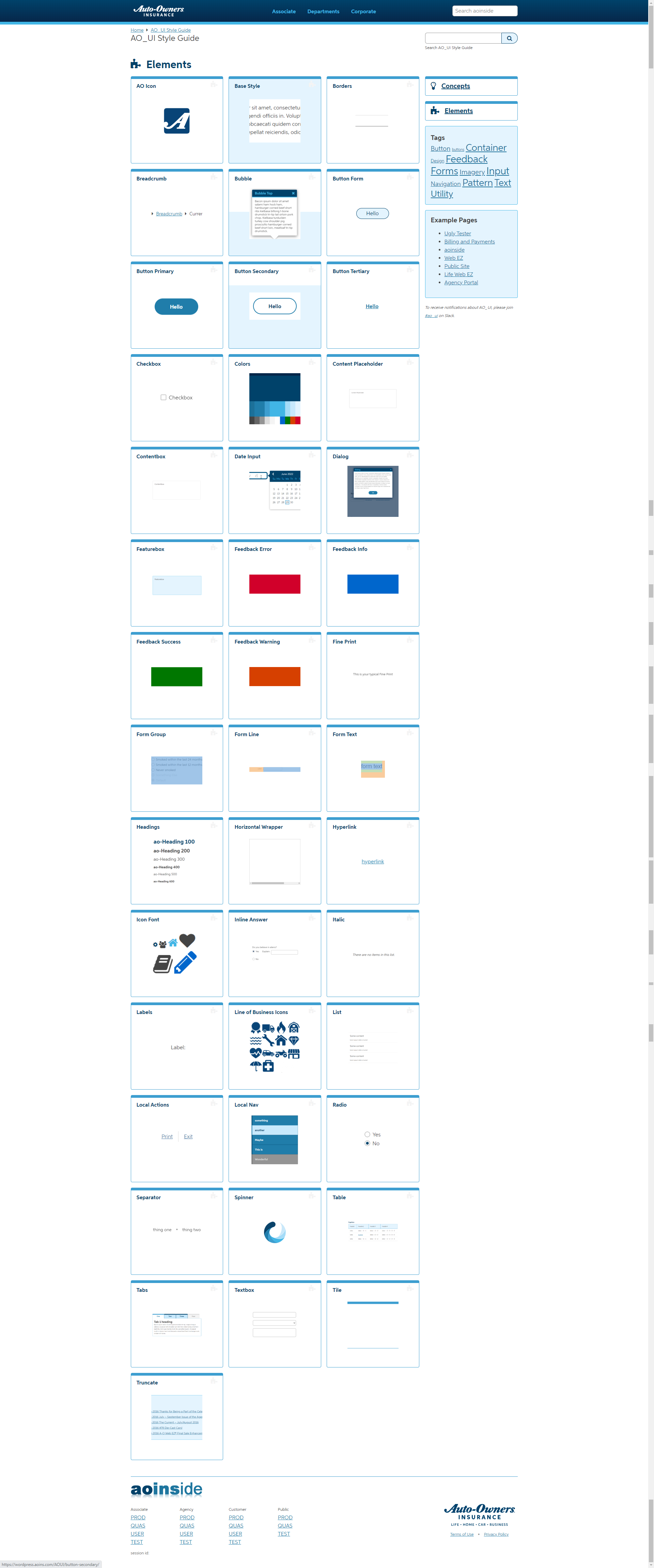
Elements. These are the actual “widget” bits and pieces of CSS that are used to create our systems. Each page details the element itself and goes into detail about when, why, and how to use them. Basic HTML implementation is provided, as well as common variations.
Accessibility and Contrast. We recently took on a major revision to AOUI with a better understanding of Accessibility and ADA requirements. I was tasked with translating all this new knowledge back into our framework while preserving the existing implementations and incorporating new brand directions. It was anything but easy. To go along with this, we also have to be more conscientious with how we use color, as contrast thresholds are clearly defined. To facilitate this for our designers, I created the reference chart to illustrate the relationships between our various brand colors.